Just Puttzn' Around
Drop Quote
 Drop Quotes
Drop Quotes
About
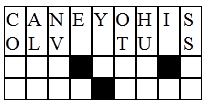
Drop quotes are a fun word puzzle that can vary widely in difficulty.
Drop Quote Creator – http://puttzy.com/puzzles/dropquote/creater.php
Drop Quote Solver – http://puttzy.com/puzzles/dropquote/solver.php?p1=d5J%2Brg2u8AGgebL%2BqQQgQg%3D%3D&p2=4cFj6gBwNddsrOHC4lM8qP7AtcxYoK1i&p3=H%2FPoccwUMr4%3D (links to sample puzzle)
The Need
The need for this creator and play came about after Momma-Cache had an idea to make this a “puzzle cache. in her home area. After talking about what a pain it was to create in Excel I decided that there had to be a tool online for doing what she wanted. After searching for a while and finding a few things that came close I figured it would be easy to create using html, php, and javascript.
I have to give credit to some of the tools I found online for inspiration as well as giving me a starting point in seeing current functionality. The leader of online drop quotes is obviously dropquotes.com. Overall I really like the way you play on this site. But in my mind it had a few drawbacks. The first is that when you use a letter it is completely removed from the top. I know from doing these in the past this would drive me nuts. i like to see all of my letters, used or not, in one place. The other major drawback is that you can’t create or share your own puzzle with friends, or geocachers as the case may be.
I continued searching the web for a place that would allow you to create and share a puzzle. I came across one, that I can’t find right now, that would create the puzzle as an image. While this was good enough overall, it wasn’t fun. It would have been easy to save the image on the cache page, but where in the nerd fun in that?
I set out to make a tool that would allow a user to create and customize a drop quote. While currently the options are limited to the phrase you are solving for, and the number of columns in which to spread the letter, they may be more customization in the future. Who know? After all, there isn’t much to this puzzle to customize.
Usage
Most developers try to design their stuff in an intuitive manner that doesn’t require many direction or instructions. It never fails though that things that LOOK intuitive to the developer are confusing to users, no matter how simple. This tool is probably a good example of simple but confusing to some.
Creator
The creator tool itself is nothing more than a text box where you can put your message and a drop down that will allow a user to select the number of column over which to spread the letters.
The large text box is where you type in your message that you want a “player” to solve for. While it may be a pain to some, I’ve taken the liberty of making up rules that the message may not contain anything but letters. All numbers, special characters, and punctuation is removed. All double, or multiple spaces, are replaced by a single space. Sorry if you don’t like this.
Once you have your message you can select the number of columns in which to spread the message over. If you don’t want any blank spaces at the end the tool will suggest a number that will give you an “even” number of rows. Once you change the number of rows, and have your message set you are ready to click generate and get your puzzle. Two new links should appear. The first is a link to edit the puzzle you just created, and the second is the link you can share with your friends.
** Keep in mind that if you EDIT or CHANGE your puzzle you will need to reshare a new link. You are not actually editing the puzzle you created earlier, just generating a new puzzle with a private key **
Solver
The solver should really be pretty self explanatory. You can navigate the puzzle with your arrow keys. Up, down, left, right will take you from cell to cell. Using a letter will cross it off, not remove it completely. That’s about it.
To Do
As with almost any project, it is never done. I have a list of todo’s on this project.
- Create Image of generated puzzle
- This will probably be a way back burner item since I have no clue how to do it without rewriting it in HTML 5 and using the canvas element to create a snap shot. I don’t have the time for this right now
- Implement bit.ly or a similar URL shortner that will link to the page versus the big ugly links I currently use
- Pretty up the page. Both the creator, and the player.
- Save the phrase along with a key/id in the backend database instead of an encrypted URL.
- Highlight “working” column
- More customizations
- Page background color
- Border color
- Letter color
- Used letter font decoration
- Blank / Space color (same as border?)
- Font-Size?
- Add ads (sorry, but it has to be done)
- Figure out why a message of 483 (?) character breaks the player
- Add an ajax call that will retrieve a message upon completion.
about 7 years ago
Hi blogger, i must say you have high quality content here.
Your website should go viral. You need initial traffic boost only.
How to get it? Search for; Mertiso’s tips go viral